突然发现小程序现在支持npm包了
事不宜迟 贴上文档小程序支持npm包从版本2.2.1的基础库开始 ,开发的时候需要使用beta版本开发工具 ,下载地址:
工具搞定啦:
需要在小程序根目录 npm install --production >>>温馨提示:【npm比较慢 的情况下,可以安装下cnpm】安装--production 目的是减少安装一些业务无关的包,从而减少整个小程序的大小。
测试下是否可以用npm包
随便在npm官网找个包 ,就js-base64 吧记得安装对应的npm包,生成package.json配置文件:
npm initcnpm install js-base64 --production
文档提示:
PS:从开发者工具 v1.02.1811150 版本开始,调整为根据 package.json 的 dependencies 字段构建,所以声明在 devDependencies 里的包也可以在开发过程中被安装使用而不会参与到构建中。如果是这之前的版本,则建议使用
--production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。
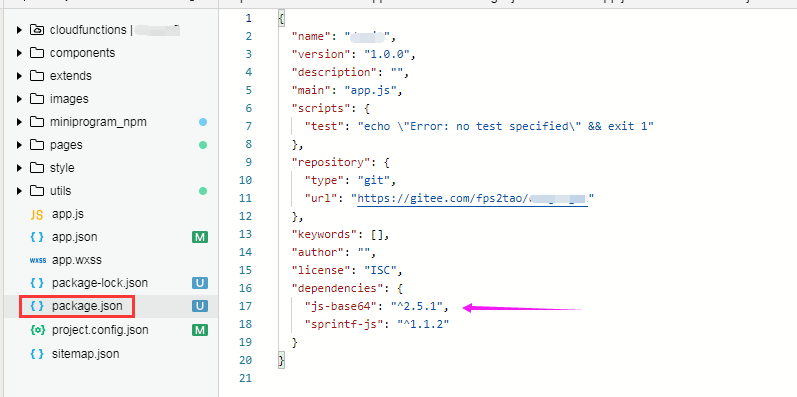
如果安装npm包,npm的配置文件 package.json中 没有 js-base64 那就手动添加把,如图:

在index.js中引入
// pages/npm/index.js // const Base64 = require('js-base64').Base64; import { Base64} from 'js-base64' //比较喜欢这种写法 console.log(Base64);引入之后,console一直报错,找不到模块如module "pages/npm/js-base64" is not defined
这个时候要检测是否没有安装npm包 还有就是要记得npm构建详情面板 勾选“使用 npm 模块”选项:
点击开发者工具中的菜单栏:工具 --> 构建 npm这个时候你会发现小程序的根目录出现了 miniprogram_npm这个文件夹
引用的npm包也可以用了
问题: 小程序构建npm出现没有找到node_modules
npm init
npm install --productionnpm i vant-weapp -S --production //重要执行这三步然后选择构建npm
转: https://www.jianshu.com/p/e8c0f8ee2cd5